「小ネタ:Tw用GIF動画」の版間の差分
(→アニメを作る) |
(→アイコンに小細工を入れる) |
||
| (同じ利用者による、間の39版が非表示) | |||
| 1行目: | 1行目: | ||
| − | + | twitter用のアイコンをアニメーションさせる方法の紹介(ブログ等のバナーでも流用して使えますけどね)<br/> | |
アニメーションGIFを使って、実現します。<br/> | アニメーションGIFを使って、実現します。<br/> | ||
| − | + | ただし、TVとかでみるような普通のアニメーションの作成は、下記ではでけないです(笑)<br/> | |
| + | そのような方々は、flashとか使ってgifに落とすとかしてくださいまし。<br/> | ||
| + | パラパラ漫画的なぐらいで勘弁くださいましぃー!<br/> | ||
| + | なお、下記はwindows環境で作成していますが、MACで行う場合も考え方はおんなしはずです。<br/> | ||
最終的に、こんなアイコンがでけます。<br/> | 最終的に、こんなアイコンがでけます。<br/> | ||
| − | [[ファイル: | + | [[ファイル:number.gif]]<br/> |
| − | + | ||
<p style="color:#f00">★★★★★★ご注意!★★★★★★</p> | <p style="color:#f00">★★★★★★ご注意!★★★★★★</p> | ||
| 23行目: | 25行目: | ||
====素材==== | ====素材==== | ||
アニメ用の素材画像。アニメを作るのと同じ。ぱらぱら漫画と同じ。動かすためには、動いているように見える素材が必要になる。<br/> | アニメ用の素材画像。アニメを作るのと同じ。ぱらぱら漫画と同じ。動かすためには、動いているように見える素材が必要になる。<br/> | ||
| − | + | 今回は、下記を用意した<br/> | |
| − | [[ファイル: | + | [[ファイル:num1.png]][[ファイル:num2.png]][[ファイル:num3.png]][[ファイル:num4.png]][[ファイル:num5.png]]<br/> |
| − | + | ||
ファイルの縦横サイズは48x48でやってます(大きいサイズのもので作らないほうが良いです。理由は下に)<br/> | ファイルの縦横サイズは48x48でやってます(大きいサイズのもので作らないほうが良いです。理由は下に)<br/> | ||
<p style="color:#f00;">ここで注意</p> | <p style="color:#f00;">ここで注意</p> | ||
| 42行目: | 43行目: | ||
===アニメを作る=== | ===アニメを作る=== | ||
| + | ====アニメ作り計画==== | ||
| + | 今回は、1、2,3,4,5と、順番に切り替わっていくようなアニメにしてみましょか!<br/> | ||
| + | で、ここが肝です。<br/> | ||
| + | 「ぱらぱら」する時って、物凄い早さで「ぱらぱら」してしまうと、「何映ってた?」になってしまいそうじゃないですか?<br/> | ||
| + | ですので、こんな計画をたてます。<br/> | ||
| + | [[ファイル:num1.png]]を1秒映し、[[ファイル:num2.png]]を1秒映し、[[ファイル:num3.png]]を3秒映してから、[[ファイル:num4.png]]を1秒映し。そんで、最後は[[ファイル:num5.png]]を2秒映す<br/> | ||
| + | 映す時間を決めることで、早さをコントロールする感じです。<br/> | ||
| + | ただ、完全に「かくかく」に動いちゃいますけどね。これだとw<br> | ||
| + | |||
| + | ====ツール起動と説明==== | ||
Giamを起動します。giamのディレクトリの中のgiam.exeというファイルをダブルクリックして、Giamを起動してくださいまし<br/> | Giamを起動します。giamのディレクトリの中のgiam.exeというファイルをダブルクリックして、Giamを起動してくださいまし<br/> | ||
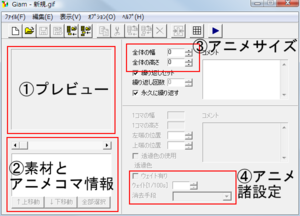
| − | [[ファイル: | + | [[ファイル:Giam2.png|300px]] |
| + | 画面説明 | ||
| + | :①プレビュー | ||
| + | ::アニメの素材をプレビューするところ | ||
| + | :②素材とアニメコマ情報 | ||
| + | ::アニメの素材一覧。一覧の順番で「ぱらぱら」され、アニメーションになります。 | ||
| + | :③アニメサイズ | ||
| + | ::アニメのアイコン縦横サイズの指定です。元の画像が大きくても、このサイズにリサイズされます。 | ||
| + | :④アニメ諸設定 | ||
| + | ::「パラパラ」させる早さを指定します。遅くする場合は「ウェイトを多く」。早くパラパラさせる場合は、「ウェイトを小さく」。 | ||
| + | |||
| + | ====素材を並べる==== | ||
| + | 上記画面の「②」の部分に、素材の元になるファイルをドラッグ&ドロップしていってください。<br/> | ||
| + | そうすると、<br/> | ||
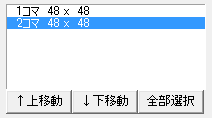
| + | [[ファイル:Giam3.png]] | ||
| + | のように、1コマ、2コマと一覧が増えていきます。<br/> | ||
| + | 今回は、5個ファイルがあるので、5個分やってしまいましょう。<br/> | ||
| + | 5個並べたら、コマの順番に確認していきます。<br/> | ||
| + | 先ほど、1、2,3,4,5の順番に画像を「ぱらぱら」させる計画を立てました。<br/> | ||
| + | ここの一覧は、その「ぱらぱら」させる順番も管理してくれていますので、ちゃんとその並びになっているか確認をしてください。<br/> | ||
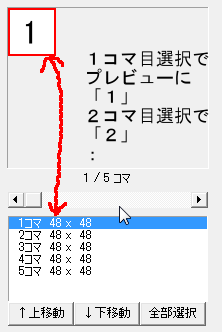
| + | [[ファイル:Giam4.png]]<br/> | ||
| + | ちゃんと並んでいなかった場合は、「↑上移動」「↓下移動」で選択したコマを上下に動かせます。上記で「↓下移動」をクリックすれば、1コマ目が下にずれ、2コマ目が1コマ目に昇格する感じです。<br/> | ||
| + | 尚、写真を間違えた場合は、そのコマを選択して「右クリック」をすると「切り取り」が出てきます。一覧から削除可能です。尚、元のファイルがPCから「切り取られる」意味では無いです。 | ||
| + | |||
| + | ====「ぱらぱら」速度を指定する==== | ||
| + | 先ほどの「計画」のところで、画像毎の表示時間を決めました。それを設定していきます。 | ||
| + | [[ファイル:num1.png]]を1秒映し、[[ファイル:num2.png]]を1秒映し、[[ファイル:num3.png]]を3秒映してから、[[ファイル:num4.png]]を1秒映し。そんで、最後は[[ファイル:num5.png]]を2秒映す<br/> | ||
| + | ってやつですね。<br/> | ||
| + | 1コマ目を選択するとこんな感じな画面になります。<br/> | ||
| + | [[ファイル:Giam5.png]]<br/> | ||
| + | これは、「1コマ目を0.1秒表示しなさい」という意味になります。設定している「10」は、単位が「1/100秒」なので、このような数字になってます。100分の10秒、つまり0.1秒です。<br/> | ||
| + | 計画ですと、1コマ目は、1秒表示するということでした。ですので、100を設定しましょう。現在10となっているところを100に置き換えます。<br/> | ||
| + | [[ファイル:Giam6.png]]<br/> | ||
| + | になりましたか?<br/> | ||
| + | この調子で、すべてのコマの表示時間を指定してみてください。<br/> | ||
| + | ====アイコン画像サイズを指定する==== | ||
| + | 下記の「③アニメサイズ」を、「全体の幅:48」「全体の高さ:48」にしてください。<br/> | ||
| + | これにより、完成されたアニメの画像サイズが縦48x横48のサイズになります。<br/> | ||
| + | [[ファイル:Giam2.png|300px]] | ||
| + | ====アニメのプレビュー==== | ||
| + | giamの画面の右上に三角形マークの再生ボタンがあります。<br/> | ||
| + | [[ファイル:Giam7.png]]<br/> | ||
| + | これを押すと動画がプレビューで来ますので、やってみましょう!!<br/> | ||
| + | 別画面がでてきて、アイコンが動き出しましたか?<br/> | ||
| + | もし内容に不満があったら、先ほどの手順で「素材の表示順番」や「ぱらぱら速度」を弄ってみてくださいまし。 | ||
| + | |||
| + | ====アニメを保存する==== | ||
| + | 完成したアニメを保存しましょう。<br/> | ||
| + | 画面の上方に「名前をつけて保存」のショートカットがあります。そこをクリックしましょ<br/> | ||
| + | [[ファイル:Giam8.png]]<br/> | ||
| + | ショートカットじゃない場合は、左上の「ファイル」メニューから「名前を付けて保存」選択してもOKです。<br/> | ||
| + | [[ファイル:Giam9.png]]<br/> | ||
| + | という画面が出てきますが、あまり気にせずに「OK」ボタンを押しておきましょう<br/> | ||
| + | 保存したGIFのファイルサイズが大きくなってしまった場合、上記画面の設定を少しかえてあげることで、ファイルサイズが小さくなる場合があります。<br/> | ||
| + | 変えるのは、「最大色数」のところです。256色を128色、64色と落としていくと、通常、段々ファイルサイズが小さくなります。ただし・・・画像が段々汚くなります・・・・。<br/> | ||
| + | |||
| + | ====確認する==== | ||
| + | [[ファイル:Number.gif]]<br/> | ||
| + | 生成されたアイコンを確認してみましょう。先ほど保存したGIFをダブルクリックして、IE等から表示させてみてください。思った通りの画像になってますか?<br/> | ||
| + | Giamで見たプレビューと少し違うようにみえると思います。アニメーションGIFは、ファイルサイズを小さくしようと頑張ってるので、圧縮技術などがふんだんに入ってきてます。元の画像を小さいファイルサイズで効率よく保存しようと頑張っている感じ。ですので、元の画像よりも劣化してみえたりします。先ほど、保存する時にお話した「最大色数」が小さい値の場合は、尚更見た目が美しくならない場合が多いです | ||
| + | 。<br/> | ||
| + | 内容に問題があったら、もう一度、コマの順番などを調整して、GIF保存し、もう一度確認してください。<br/> | ||
| + | <br/> | ||
| + | 次にファイルサイズの確認です。生成されているGIFファイルは、どのぐらいのファイルサイズでしょうか?20kbytesを超えているようなファイルでしたら、もう一度作り直した方がいいです。<br/> | ||
| + | |||
| + | ====ファイルサイズがオーバーしている場合==== | ||
| + | ファイルサイズが20kbytesとか、異様に大きくなっている場合、それは少しダイエットしないと厳しいです。<br/> | ||
| + | twitterの制限ももちろんあるのですが、携帯等で見ている方々に、そのGIFをみせるわけですが、そのパケット代だけでもバカにならなくなってしまいますしね。<br/> | ||
| + | オーバーしている場合、下記の対策でダイエットしてみましょう | ||
| + | *GIFファイルの保存の際、最大色数を少しさげてみる。256色→128色とか | ||
| + | *コマ数を落とす。10コマ使っていたのを、5コマにするとか | ||
| + | *素材を見直す。単純な画像の素材にする。 | ||
| + | |||
| + | ==アイコンに小細工を入れる== | ||
| + | 現在は、この小細工を入れなくても大丈夫な様子。<br/> | ||
| + | ちょっと前までは、入れないといけなかった状態。もし、上記で作成したアイコンをアップできない場合は、下記の小細工をやってみてください。<br/> | ||
| + | http://ameblo.jp/iwamimasako/entry-10419463015.html | ||
| + | |||
| + | ==作成したアイコンをtwitterにアップする== | ||
| + | いつもの通り、twitterにアイコンをアップしてください。<br/> | ||
| + | アップして断られた場合は、大抵、サイズに問題があります。サイズをダイエットする方法は、上記を参考に。<br/> | ||
2011年2月7日 (月) 08:04時点における最新版
twitter用のアイコンをアニメーションさせる方法の紹介(ブログ等のバナーでも流用して使えますけどね)
アニメーションGIFを使って、実現します。
ただし、TVとかでみるような普通のアニメーションの作成は、下記ではでけないです(笑)
そのような方々は、flashとか使ってgifに落とすとかしてくださいまし。
パラパラ漫画的なぐらいで勘弁くださいましぃー!
なお、下記はwindows環境で作成していますが、MACで行う場合も考え方はおんなしはずです。
最終的に、こんなアイコンがでけます。
![]()
★★★★★★ご注意!★★★★★★
- twitterでは、アニメーションGIFは、本来非サポートとしてます(笑)ですので、ここに書いてある内容はハック的な話となります
- アップ成功したとしても、twitter上でアニメーションしない場合があります
- 携帯などでアニメーションGIFが対応していないため、アイコンが「×」マークになって見られない場合がある
- 見られたとしても、アニメーションしてくれない場合がある(アニメーションGIF未対応な携帯端末等)
上記の点、ご了承頂いた後で、下記をごらんくださいまし!
目次
手順大概要
- アニメーションGIF(アイコン)を作成する
- アイコンに小細工を入れる
- 作成したアイコンをtwitterにアップする
アニメーションGIF(アイコン)を作成する
用意するもの
素材
アニメ用の素材画像。アニメを作るのと同じ。ぱらぱら漫画と同じ。動かすためには、動いているように見える素材が必要になる。
今回は、下記を用意した
![]()
![]()
![]()
![]()
![]()
ファイルの縦横サイズは48x48でやってます(大きいサイズのもので作らないほうが良いです。理由は下に)
ここで注意
twitterにアップできるアイコンのファイルサイズに制限があります
ですので
- 元ファイルは、可能な限りファイルサイズを小さいものに
- できあがったGIFファイルサイズに制限があります
※とは言え、作ってみないとどのぐらいになるか想像できないので、一回ざっくり作ってから様子をみる感じが一番いいかもです。
ツール
素材をアニメーションGIFに変換してくれるソフトを用意します。
今回は、Giamというツールで!
頂いてきた後は、解凍してprogram filesフォルダにでも入れて頂ければいいだけです。
起動する際は、当該ディレクトリ内のgiam.exeというファイルをダブルクリックです。
アニメを作る
アニメ作り計画
今回は、1、2,3,4,5と、順番に切り替わっていくようなアニメにしてみましょか!
で、ここが肝です。
「ぱらぱら」する時って、物凄い早さで「ぱらぱら」してしまうと、「何映ってた?」になってしまいそうじゃないですか?
ですので、こんな計画をたてます。
![]() を1秒映し、
を1秒映し、![]() を1秒映し、
を1秒映し、![]() を3秒映してから、
を3秒映してから、![]() を1秒映し。そんで、最後は
を1秒映し。そんで、最後は![]() を2秒映す
を2秒映す
映す時間を決めることで、早さをコントロールする感じです。
ただ、完全に「かくかく」に動いちゃいますけどね。これだとw
ツール起動と説明
Giamを起動します。giamのディレクトリの中のgiam.exeというファイルをダブルクリックして、Giamを起動してくださいまし
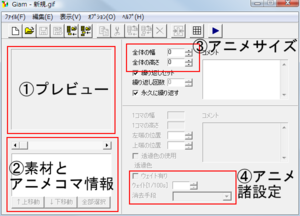
 画面説明
画面説明
- ①プレビュー
- アニメの素材をプレビューするところ
- ②素材とアニメコマ情報
- アニメの素材一覧。一覧の順番で「ぱらぱら」され、アニメーションになります。
- ③アニメサイズ
- アニメのアイコン縦横サイズの指定です。元の画像が大きくても、このサイズにリサイズされます。
- ④アニメ諸設定
- 「パラパラ」させる早さを指定します。遅くする場合は「ウェイトを多く」。早くパラパラさせる場合は、「ウェイトを小さく」。
素材を並べる
上記画面の「②」の部分に、素材の元になるファイルをドラッグ&ドロップしていってください。
そうすると、
 のように、1コマ、2コマと一覧が増えていきます。
のように、1コマ、2コマと一覧が増えていきます。
今回は、5個ファイルがあるので、5個分やってしまいましょう。
5個並べたら、コマの順番に確認していきます。
先ほど、1、2,3,4,5の順番に画像を「ぱらぱら」させる計画を立てました。
ここの一覧は、その「ぱらぱら」させる順番も管理してくれていますので、ちゃんとその並びになっているか確認をしてください。

ちゃんと並んでいなかった場合は、「↑上移動」「↓下移動」で選択したコマを上下に動かせます。上記で「↓下移動」をクリックすれば、1コマ目が下にずれ、2コマ目が1コマ目に昇格する感じです。
尚、写真を間違えた場合は、そのコマを選択して「右クリック」をすると「切り取り」が出てきます。一覧から削除可能です。尚、元のファイルがPCから「切り取られる」意味では無いです。
「ぱらぱら」速度を指定する
先ほどの「計画」のところで、画像毎の表示時間を決めました。それを設定していきます。
![]() を1秒映し、
を1秒映し、![]() を1秒映し、
を1秒映し、![]() を3秒映してから、
を3秒映してから、![]() を1秒映し。そんで、最後は
を1秒映し。そんで、最後は![]() を2秒映す
を2秒映す
ってやつですね。
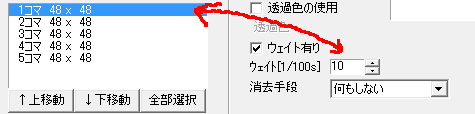
1コマ目を選択するとこんな感じな画面になります。

これは、「1コマ目を0.1秒表示しなさい」という意味になります。設定している「10」は、単位が「1/100秒」なので、このような数字になってます。100分の10秒、つまり0.1秒です。
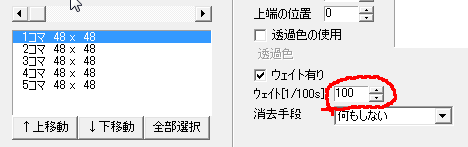
計画ですと、1コマ目は、1秒表示するということでした。ですので、100を設定しましょう。現在10となっているところを100に置き換えます。

になりましたか?
この調子で、すべてのコマの表示時間を指定してみてください。
アイコン画像サイズを指定する
下記の「③アニメサイズ」を、「全体の幅:48」「全体の高さ:48」にしてください。
これにより、完成されたアニメの画像サイズが縦48x横48のサイズになります。

アニメのプレビュー
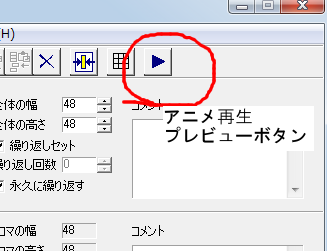
giamの画面の右上に三角形マークの再生ボタンがあります。

これを押すと動画がプレビューで来ますので、やってみましょう!!
別画面がでてきて、アイコンが動き出しましたか?
もし内容に不満があったら、先ほどの手順で「素材の表示順番」や「ぱらぱら速度」を弄ってみてくださいまし。
アニメを保存する
完成したアニメを保存しましょう。
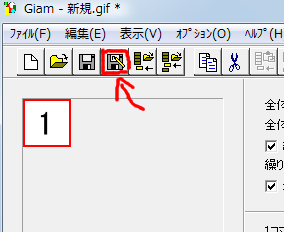
画面の上方に「名前をつけて保存」のショートカットがあります。そこをクリックしましょ

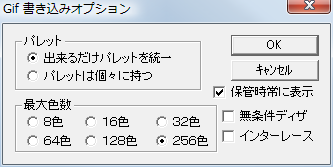
ショートカットじゃない場合は、左上の「ファイル」メニューから「名前を付けて保存」選択してもOKです。

という画面が出てきますが、あまり気にせずに「OK」ボタンを押しておきましょう
保存したGIFのファイルサイズが大きくなってしまった場合、上記画面の設定を少しかえてあげることで、ファイルサイズが小さくなる場合があります。
変えるのは、「最大色数」のところです。256色を128色、64色と落としていくと、通常、段々ファイルサイズが小さくなります。ただし・・・画像が段々汚くなります・・・・。
確認する
![]()
生成されたアイコンを確認してみましょう。先ほど保存したGIFをダブルクリックして、IE等から表示させてみてください。思った通りの画像になってますか?
Giamで見たプレビューと少し違うようにみえると思います。アニメーションGIFは、ファイルサイズを小さくしようと頑張ってるので、圧縮技術などがふんだんに入ってきてます。元の画像を小さいファイルサイズで効率よく保存しようと頑張っている感じ。ですので、元の画像よりも劣化してみえたりします。先ほど、保存する時にお話した「最大色数」が小さい値の場合は、尚更見た目が美しくならない場合が多いです
。
内容に問題があったら、もう一度、コマの順番などを調整して、GIF保存し、もう一度確認してください。
次にファイルサイズの確認です。生成されているGIFファイルは、どのぐらいのファイルサイズでしょうか?20kbytesを超えているようなファイルでしたら、もう一度作り直した方がいいです。
ファイルサイズがオーバーしている場合
ファイルサイズが20kbytesとか、異様に大きくなっている場合、それは少しダイエットしないと厳しいです。
twitterの制限ももちろんあるのですが、携帯等で見ている方々に、そのGIFをみせるわけですが、そのパケット代だけでもバカにならなくなってしまいますしね。
オーバーしている場合、下記の対策でダイエットしてみましょう
- GIFファイルの保存の際、最大色数を少しさげてみる。256色→128色とか
- コマ数を落とす。10コマ使っていたのを、5コマにするとか
- 素材を見直す。単純な画像の素材にする。
アイコンに小細工を入れる
現在は、この小細工を入れなくても大丈夫な様子。
ちょっと前までは、入れないといけなかった状態。もし、上記で作成したアイコンをアップできない場合は、下記の小細工をやってみてください。
http://ameblo.jp/iwamimasako/entry-10419463015.html
作成したアイコンをtwitterにアップする
いつもの通り、twitterにアイコンをアップしてください。
アップして断られた場合は、大抵、サイズに問題があります。サイズをダイエットする方法は、上記を参考に。