「小ネタ:Tw用GIF動画」の版間の差分
提供: 球辞苑
(→アニメを作る) |
(→アニメを作る) |
||
| 43行目: | 43行目: | ||
===アニメを作る=== | ===アニメを作る=== | ||
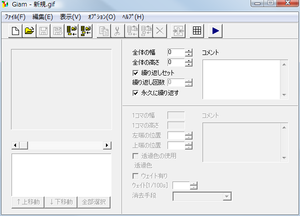
Giamを起動します。giamのディレクトリの中のgiam.exeというファイルをダブルクリックして、Giamを起動してくださいまし<br/> | Giamを起動します。giamのディレクトリの中のgiam.exeというファイルをダブルクリックして、Giamを起動してくださいまし<br/> | ||
| − | [[ファイル:Giam1.png| | + | [[ファイル:Giam1.png|300px]] |
2011年2月6日 (日) 08:40時点における版
twitter用のアイコンをアニメーションさせる方法
アニメーションGIFを使って、実現します。
下記はwindows環境で作成していますが、MACで行う場合も考え方はおんなしはずです。
最終的に、こんなアイコンがでけます。
![]()
※↑たまに、目をぱちくりさせてますよー
★★★★★★ご注意!★★★★★★
- twitterでは、アニメーションGIFは、本来非サポートとしてます(笑)ですので、ここに書いてある内容はハック的な話となります
- アップ成功したとしても、twitter上でアニメーションしない場合があります
- 携帯などでアニメーションGIFが対応していないため、アイコンが「×」マークになって見られない場合がある
- 見られたとしても、アニメーションしてくれない場合がある(アニメーションGIF未対応な携帯端末等)
上記の点、ご了承頂いた後で、下記をごらんくださいまし!
手順大概要
- アニメーションGIF(アイコン)を作成する
- アイコンに小細工を入れる
- 作成したアイコンをtwitterにアップする
アニメーションGIF(アイコン)を作成する
用意するもの
素材
アニメ用の素材画像。アニメを作るのと同じ。ぱらぱら漫画と同じ。動かすためには、動いているように見える素材が必要になる。
今回は、下記の2つを用意した
![]()
![]()
記念写真で、よくやっちまうミスですな。完全に目つむってるw
ファイルの縦横サイズは48x48でやってます(大きいサイズのもので作らないほうが良いです。理由は下に)
ここで注意
twitterにアップできるアイコンのファイルサイズに制限があります
ですので
- 元ファイルは、可能な限りファイルサイズを小さいものに
- できあがったGIFファイルサイズに制限があります
※とは言え、作ってみないとどのぐらいになるか想像できないので、一回ざっくり作ってから様子をみる感じが一番いいかもです。
ツール
素材をアニメーションGIFに変換してくれるソフトを用意します。
今回は、Giamというツールで!
頂いてきた後は、解凍してprogram filesフォルダにでも入れて頂ければいいだけです。
起動する際は、当該ディレクトリ内のgiam.exeというファイルをダブルクリックです。
アニメを作る
Giamを起動します。giamのディレクトリの中のgiam.exeというファイルをダブルクリックして、Giamを起動してくださいまし